如何在 React.js 中通過人臉識別對用戶進行身份驗證?
您將在本教程中學到什么
在本教程中,我們將討論可用於對用戶進行身份驗證的不同身份驗證技術。其中包括電子郵件密碼身份驗證、電話身份驗證、OAuth、無密碼魔術鏈接以及最後的面部身份驗證。
在本文中,我們的主要重點是通過人臉識別技術進行身份驗證。
我們還將構建一個項目,教您如何將基於面部識別的身份驗證集成到您的 React Web 應用程序中。
在這個項目中,我們將使用 FaceIO SaaS(軟件即服務)平臺來集成基於面部識別的身份驗證。因此,請確保您設置了一個免費的FaceIO 帳戶以跟進。
最後,我們將看看用戶隱私方面,並討論人臉識別如何不損害您的隱私。我們還將討論它是否是未來开發人員的可靠選擇。
本文包含信息、實踐項目和討論。喝杯咖啡和一片披薩,讓我們开始吧。
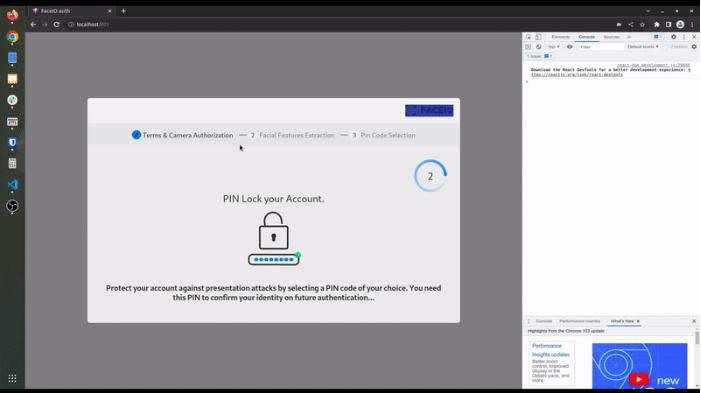
該項目的最終版本如下所示。看起來很有趣?那我們就做吧。

不同類型的用戶認證系統
現在有許多用戶身份驗證系統可供您選擇在您的網站中實施。沒有真正的高級或低級身份驗證技術。所有這些身份驗證系統都依賴於使用正確的工具來完成工作。
例如,如果您正在制作一個簡單的登錄頁面來收集用戶的電子郵件,則無需使用 OAuth。但是如果你正在構建一個社交平臺,那么使用 OAuth 比傳統的身份驗證更有意義。您可以直接從 OAuth 中提取用戶的詳細信息和個人資料圖像。
如果您的 Web 應用程序是圍繞任何與投資相關的內容或具有法律約束力的服務構建的,那么使用電話身份驗證更有意義。用戶可以創建無限的電子郵件帳戶,但他們只能使用有限的電話號碼。
讓我們看一下一些流行的身份驗證系統,以便我們了解它們的優缺點。
基於電子郵件密碼的身份驗證
基於電子郵件密碼的身份驗證是驗證用戶的最古老技術。該實現也非常簡單易用。
該系統的優點是您不需要第三方帳戶即可登錄。如果您有電子郵件,無論是自托管還是來自服務(如 Gmail、Outlook 等),您很好。
該系統的主要缺點是您需要記住所有密碼。隨着網站數量的不斷增長,我們需要登錄大多數網站才能訪問我們的個人資料,記住每個網站的密碼對我們人類來說是一項艱巨的任務。
想出一個獨特而強大的密碼也是一項艱巨的任務。我們的大腦通常無法記住許多隨機的字母和數字字符串。這是基於電子郵件密碼的身份驗證系統的最大缺點。
電話認證
電話身份驗證通常是一種非常可靠的身份驗證技術來驗證用戶的身份。由於用戶通常沒有多個電話號碼,因此這可能最適合用戶身份非常重要的資產相關網站。
但是這個系統的缺點是如果人們不信任你,他們不想透露他們的電話號碼。電話號碼比電子郵件更私人化。
電話身份驗證的另一個重要因素是其成本。與電子郵件相比,使用 OTP 向用戶發送短信的成本很高。因此,網站所有者和开發人員通常更喜歡堅持使用電子郵件身份驗證。
基於 OAuth 的身份驗證
與前兩種相比,OAuth 是一種相對較新的技術。在這種技術中,OAuth 代表用戶提供用戶身份驗證和有用信息。
例如,如果用戶擁有 Google 帳戶(例如),他們可以直接使用他們的 Google 帳戶登錄其他網站。該網站從 Google 本身獲取用戶詳細信息。這意味着無需創建多個帳戶並記住這些帳戶的每個密碼。
該系統的主要缺點是您作為开發人員必須信任 OAuth 提供者,並且許多人出於隱私原因不想鏈接他們的所有帳戶。因此,在大多數網站上,除了 OAuth 之外,您經常會看到電子郵件密碼字段。
魔術鏈接認證
魔術鏈接解決了您在基於電子郵件密碼的身份驗證中遇到的大部分問題。在這裏,您只需提供您的密碼,您將收到一封帶有身份驗證鏈接的電子郵件。然後你必須在瀏覽器中打开這個鏈接,你就完成了。無需記住任何密碼。
這些天來,這種類型的身份驗證已經流行起來。它為用戶節省了大量時間,而且價格也很便宜。而且您不必像 OAuth 那樣信任第 3 方。
人臉識別認證
面部識別是最新的身份驗證技術之一,如今許多开發人員都在採用它。面部識別減少了輸入您的電子郵件密碼或任何其他用戶憑據以登錄 Web 應用程序的麻煩。
最重要的是這個認證系統速度很快,不需要任何特殊的硬件。您只需要一個網絡攝像頭,現在幾乎所有設備都有。
面部識別技術使用人工智能繪制出用戶獨特的面部細節並將其存儲為哈希(一些隨機數和無意義的文本),以減少與隱私相關的問題。
從頭开始構建和部署基於人工智能的人臉識別模型並不容易,而且對於獨立开發者和小型初創公司來說成本非常高。因此,您可以使用 SaaS 平臺為您完成所有這些繁重的工作。FaceIO 和 AWS 識別是您可以在項目中使用的此類服務的示例。
在這個動手項目中,我們將使用 FaceIO API 通過 React Web 應用程序中的面部識別來驗證用戶。FaceIO 為您提供了一種將身份驗證系統與其fio.jsJavaScript 庫集成的簡單方法。
項目設置
在开始之前,請確保創建一個 FaceIO 帳戶並創建一個新項目。保存 FaceIO 項目的公共 ID。我們稍後在項目中需要此 ID。
為了制作一個 React.js 項目,我們將使用 Vite。要啓動 Vite 項目,請導航到所需的文件夾並執行以下命令:

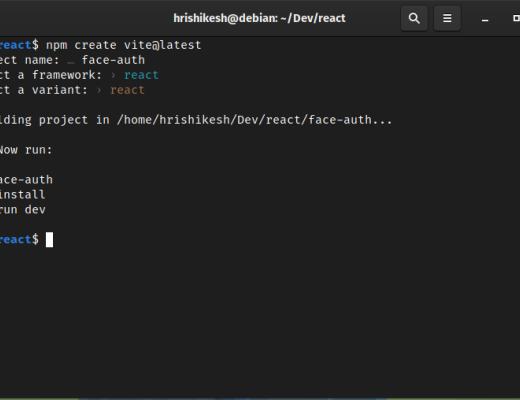
然後按照說明使用 Vite 創建一個 React 應用程序。在文件夾內導航並運行npm insall以安裝項目的所有依賴項。

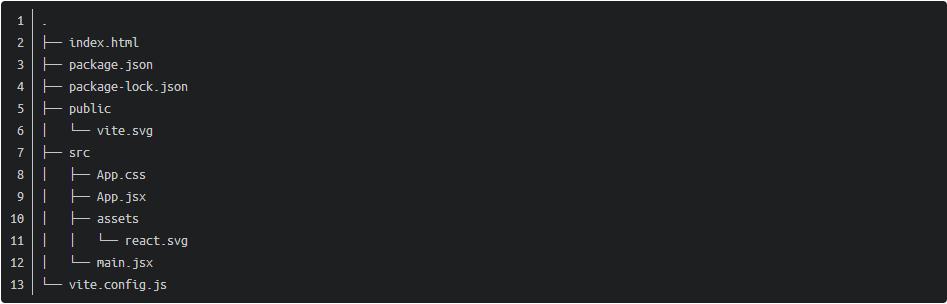
完成所有這些步驟後,您的項目結構應如下所示:

如何將 FaceIO 集成到我們的 React 項目中
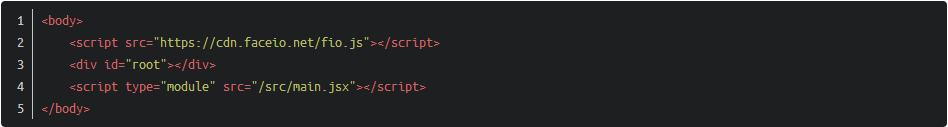
要將 FaceIO 集成到我們的項目中,我們需要在index.html文件中添加他們的 CDN。打开index.html文件,在組件前添加 faceIO CDN root。

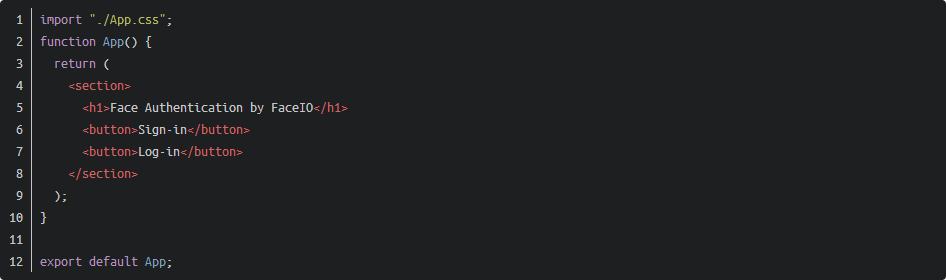
現在從文件中刪除所有代碼App.jsx以從頭开始。我盡量減少了本教程。所以我只在 UI 中添加了一個標題和兩個按鈕來演示 FaceIO 面部認證過程是如何工作的。
在這裏,一個按鈕用作登錄按鈕,另一個用作登錄按鈕。
文件內的代碼App.jsx如下所示:

如何使用 FaceIO 注冊用戶的面部
使用 FaceIO 非常快速和簡單。當我們使用這個fio.js庫時,我們只需要執行一個輔助函數來驗證一個用戶。這個fio.js庫將為我們完成大部分工作。
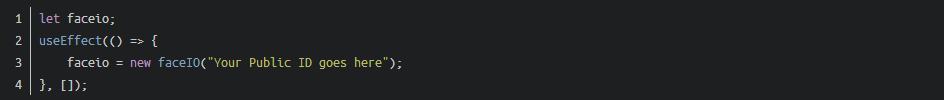
useEffect為了注冊一個用戶,我們在一個鉤子中初始化我們的 FaceIO 對象。否則,每次狀態更改時,它都會重新運行組件並重新初始化faceIO對象。

您的 FaceIO 公共 ID 位於您的 FaceIO 控制臺上。復制公共 ID 並將其粘貼到此處以初始化您的 FaceIO 對象。
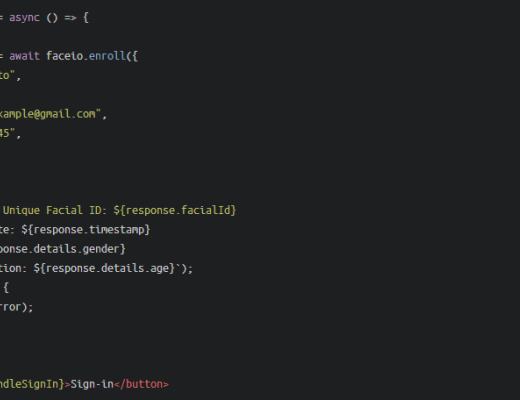
現在,定義一個名為handleSignIn(). 該函數包含我們的用戶注冊邏輯。
在函數內部調用對象的enroll方法faceIO。此enroll方法等效於標准密碼支持的注冊系統中的注冊功能,並接受一個payload參數。您可以將任何特定於用戶的信息(例如他們的姓名或電子郵件地址)添加到此有效負載。
此有效負載信息將與面部身份驗證數據一起存儲以供將來參考。要了解其他可選參數,請查看他們的API 文檔。
在我們的登錄中button,在用戶單擊時我們調用此handleSignIn()函數。用戶登錄的代碼片段如下所示:

鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
XRP 漲至 7.5 美元?分析師告訴 XRP 大軍為純粹的煙火做好准備!
加密貨幣分析師 EGRAG 表示,XRP 即將迎來關鍵時刻,價格可能大幅上漲,這取決於能否突破關鍵...
今晚ETH迎來暴漲時代 op、arb、metis等以太坊二層項目能否跑出百倍幣?
北京時間7月23日晚上美股开盤後 ETH 的ETF开始交易。ETH的裏程碑啊,新的時代开啓。突破前...
Mt Gox 轉移 28 億美元比特幣 加密貨幣下跌 ETH ETF 提前發行
2014 年倒閉的臭名昭著的比特幣交易所 Mt Gox 已向債權人轉移了大量比特幣 (BTC),作...

評論