如何使用 FaceIO 在 Vue.JS 中實現人臉識別?
我們甚至需要人臉識別嗎?
首先,您應該為您的項目考慮人臉識別,因為人工智能技術仍然很神祕,這使得它們更具吸引力。事實上,在制作我自己的應用程序之前,我不會相信人臉識別存在。您的網站使用人臉識別這一事實將使用戶想要訪問您的網站以嘗試這項新技術。
其次,人臉識別很容易集成到您的應用程序中。為了展示這一點,我們將使用 fio.js 庫構建一個帶有 FaceIO 面部識別的 vue.js 應用程序,該庫為我們承擔了所有繁重的工作,因此我們可以輕松地使用面部識別。
最後,這項技術使用戶的生活變得更加輕松,因此他們不必記住密碼,否則我們可以添加另一層驗證來保護用戶,這可以是FaceIO的情況。因此,作為用戶,您只需讓攝像頭掃描您的面部即可通過身份驗證。
您首先想到的問題是,它安全嗎?
這個時代被稱為大數據時代,企業視數據為寶,不惜一切代價保護客戶的數據。
同樣從用戶的角度來看,確保他的數據安全是他消費其產品的公司所期望的。此外,對用戶進行身份驗證是任何 Web 應用程序的一項極其重要的功能。因此安全性是一個關鍵因素 FaceIO 也是驗證用戶身份的最安全方法之一。為什么?實際上有很多原因,我將列舉幾個:
第一個原因是 Faceio 遵守廣泛適用的隱私法,例如 GDPR、CCPA 和其他隱私標准。此類法律可能會因違反有關用戶隱私的規則而向企業收取高達其年收入 4% 的費用。此外,FaceIO 從不存儲您的圖像,它只存儲圖像的散列鍵,因此您的照片無處可去。
第二個是 FaceIO 使用的模型的高精度,在准確度指標中得分幾乎 100%,這是一個瘋狂的數字,需要大量的高質量數據,這需要花費大量資金.
使用 FaceIO 制作注冊應用
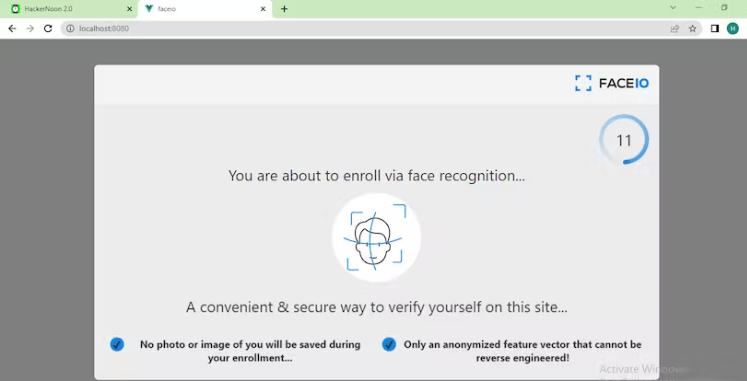
我們已經談得夠多了,現在是時候構建我們的簡單應用程序了。用戶界面非常簡單,通常是 3 個按鈕,一個用於登錄,一個用於注冊,一個用於注銷。該應用程序以一種簡單的方式工作,您首先注冊然後登錄,此時原本隱藏的注銷按鈕顯示,另外兩個將消失。這是我們完成後項目的樣子:

首先,如果您沒有帳戶,您需要在 FaceIO 網站上注冊,這很容易,我會等您登錄,以便我們繼續構建這個應用程序。完成後,您將擁有一個與您的應用程序相關聯的公共 ID,該 ID 類似於 fio9362。我們需要這個公共 ID 來連接我們的應用程序。
所以首先我們需要建立一個 vue.js 項目。您需要首先創建一個文件夾,然後使用命令外殼導航到文件夾位置並運行如下所示的命令。

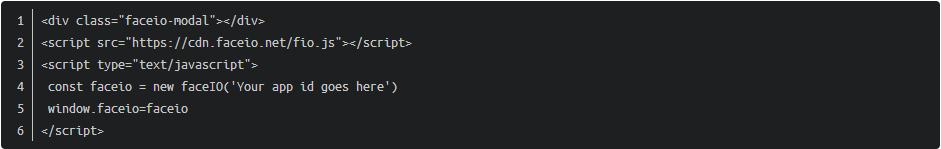
現在讓我們將 fio.js 添加到我們的項目中。現在轉到 HTML 文件並在正文末尾添加一個帶有 idfaceio-modal和fio.jscdn 的 div:

另一種解決方法是分配window.faceio給 faceIO 對象,然後在 vue.js JavaScript 代碼中創建一個實例,同時將應用程序 ID 存儲在 .env 文件中。
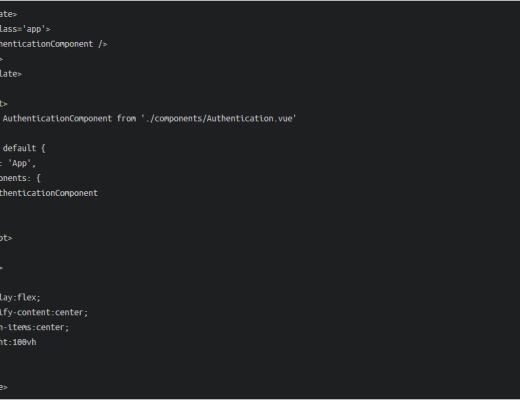
現在轉到App.vue文件將 HelloWorld 組件更新為一個AuthenticationComponent並添加下面的 CSS 代碼。該App.vue組件應如下所示:

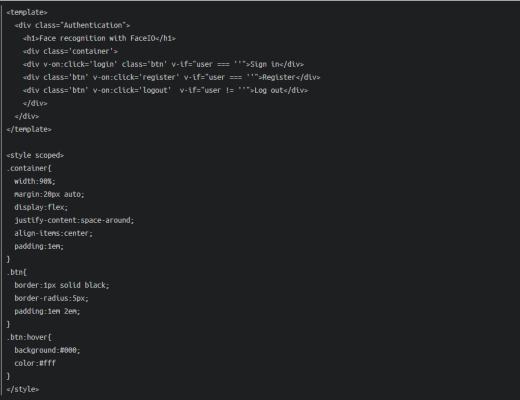
現在轉到Authentication.vue之前是HelloWorld組件的文件,我們首先從清除模板开始,然後添加三個按鈕,一個用於登錄,一個用於注冊,一個用於注銷。我們需要創建一個用戶狀態並將其值設置為空字符串。
現在使用該v-if屬性,我們可以使登錄和注冊按鈕僅在未設置用戶的地方顯示,而注銷按鈕僅在用戶登錄時顯示,我們還將為每個按鈕添加其相應的點擊事件。我們將在一分鐘內創建這 3 個函數。模板如下所示,我添加了非常基本的 CSS 沒什么瘋狂的:

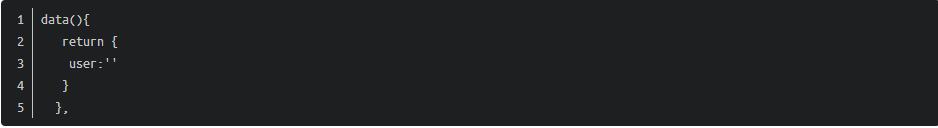
現在對於 JavaScript 部分,我們需要首先創建一個用於跟蹤用戶的狀態,如下所示:

現在讓我們創建登錄、注冊和注銷功能:
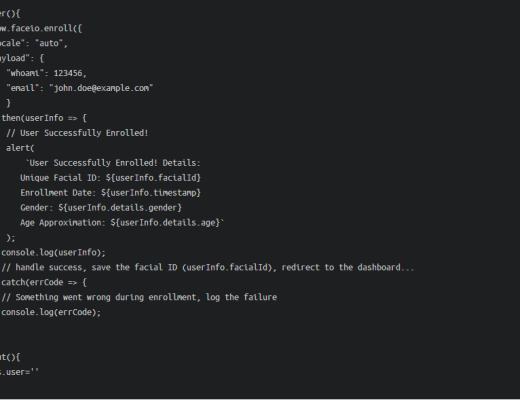
注銷按鈕只是將用戶設置為一個空字符串。這很容易實現,但是對於注冊功能,我們將使用 fio.js 提供的方法,該方法可以從 window 對象訪問。該函數接受一個有效負載對象,該對象是同一用戶登錄時將返回的數據,代碼相當簡單,如下所示。

fio.js 庫的文檔可以在這裏找到。
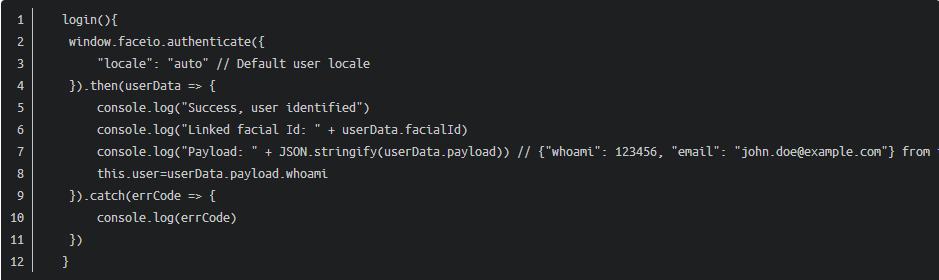
現在對於登錄函數,fio.js 提供了一個用戶登錄函數,它返回我們在用戶注冊時作為參數傳遞給注冊函數的數據,它是這樣工作的:

對於更大的項目,您可以設置 cookie 並根據需要調整功能。
現在我們終於完成了,希望你喜歡這個項目
結論
Ai 正在以如此之快的速度重塑網絡,因此請盡快將人臉識別添加到您的網絡應用程序中,這將產生巨大的影響。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
XRP 漲至 7.5 美元?分析師告訴 XRP 大軍為純粹的煙火做好准備!
加密貨幣分析師 EGRAG 表示,XRP 即將迎來關鍵時刻,價格可能大幅上漲,這取決於能否突破關鍵...
今晚ETH迎來暴漲時代 op、arb、metis等以太坊二層項目能否跑出百倍幣?
北京時間7月23日晚上美股开盤後 ETH 的ETF开始交易。ETH的裏程碑啊,新的時代开啓。突破前...
Mt Gox 轉移 28 億美元比特幣 加密貨幣下跌 ETH ETF 提前發行
2014 年倒閉的臭名昭著的比特幣交易所 Mt Gox 已向債權人轉移了大量比特幣 (BTC),作...

評論