PKU BLOCKCHAIN:寫給前端开發者的Web3入門指南
導語
比特幣的出現不僅催生了數字貨幣的繁榮,也為去中心化網絡的發展奠定了基石。區塊鏈領域的快速發展不斷吸引着技術人員的目光,同時也對技術人員的供給有更強的需求。傳統前端开發者在探索這個領域時,不僅可以發揮現有的技術優勢,還能擴展其職業視野。本文旨在為這樣的技術轉型提供實用指南,特別關注在 DApp 开發中的關鍵技能和轉換策略。
去中心化網絡的新時代
區塊鏈時代的核心特徵是去中心化、透明性、不可篡改性和智能合約的應用:
去中心化: 區塊鏈通過分布式账本技術,把數據存儲在網絡中的多個節點上,而不是集中在單一的服務器或數據庫。這意味着沒有單一的控制點,提高了系統的抗攻擊能力和數據的安全性。
透明性與不可篡改性: 區塊鏈上的所有交易都是公开透明的,且一旦記錄,就無法被修改或刪除。這為交易的可追溯性和可靠性提供了保證。
智能合約: 自動執行合約條款的程序,它們在區塊鏈上運行,無需中間方即可自動處理交易,大大增強了區塊鏈的功能性和靈活性。
Solidity
// SPDX-License-Identifier: MIT
pragma solidity ^ 0.8.0;
contract SimpleStorage {
uint storedData; // 定義一個無符號整數來存儲數據
// 一個函數,用於在區塊鏈上存儲數字
function set(uint x) public {
storedData = x;
}
// 一個函數,用於從區塊鏈上檢索存儲的數字
function get() public view returns (uint) {
return storedData;
}
}
以太坊是繼比特幣之後的又一重大區塊鏈創新。不同於比特幣的是,以太坊不僅是一個數字貨幣,更是一個平臺,支持智能合約和去中心化應用(DApp)的开發。DApp 去除了傳統中心化服務器,用戶交互直接在區塊鏈上發生。這種模式為數據安全、用戶隱私以及去中心化帶來了新的視角,也為前端开發者帶來了新的挑战和機遇。
去中心化應用的架構

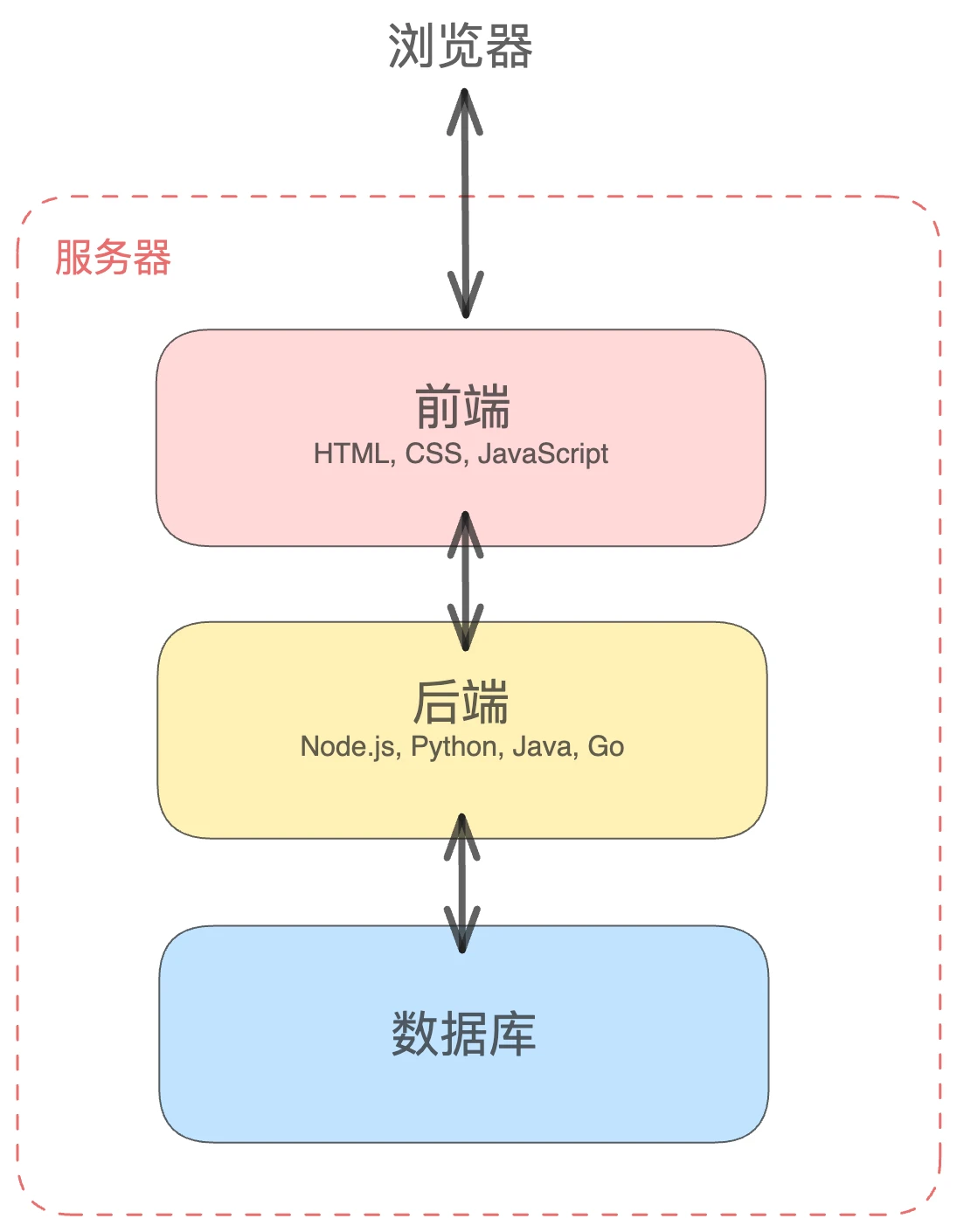
傳統的互聯網應用架構想必讀者應該很熟悉。假設這是一個在线購物網站,用戶首先通過瀏覽器訪問前端提供的界面進行購物的相關操作,如果用戶搜索了某個商品關鍵詞,後端就會負責處理相應的邏輯,即響應來自前端的請求,檢索數據庫後向前端返回必要的數據。數據庫則為應用提供了穩定的存儲,包含商品的全部信息以及用戶的相關信息(如購物車內容)。

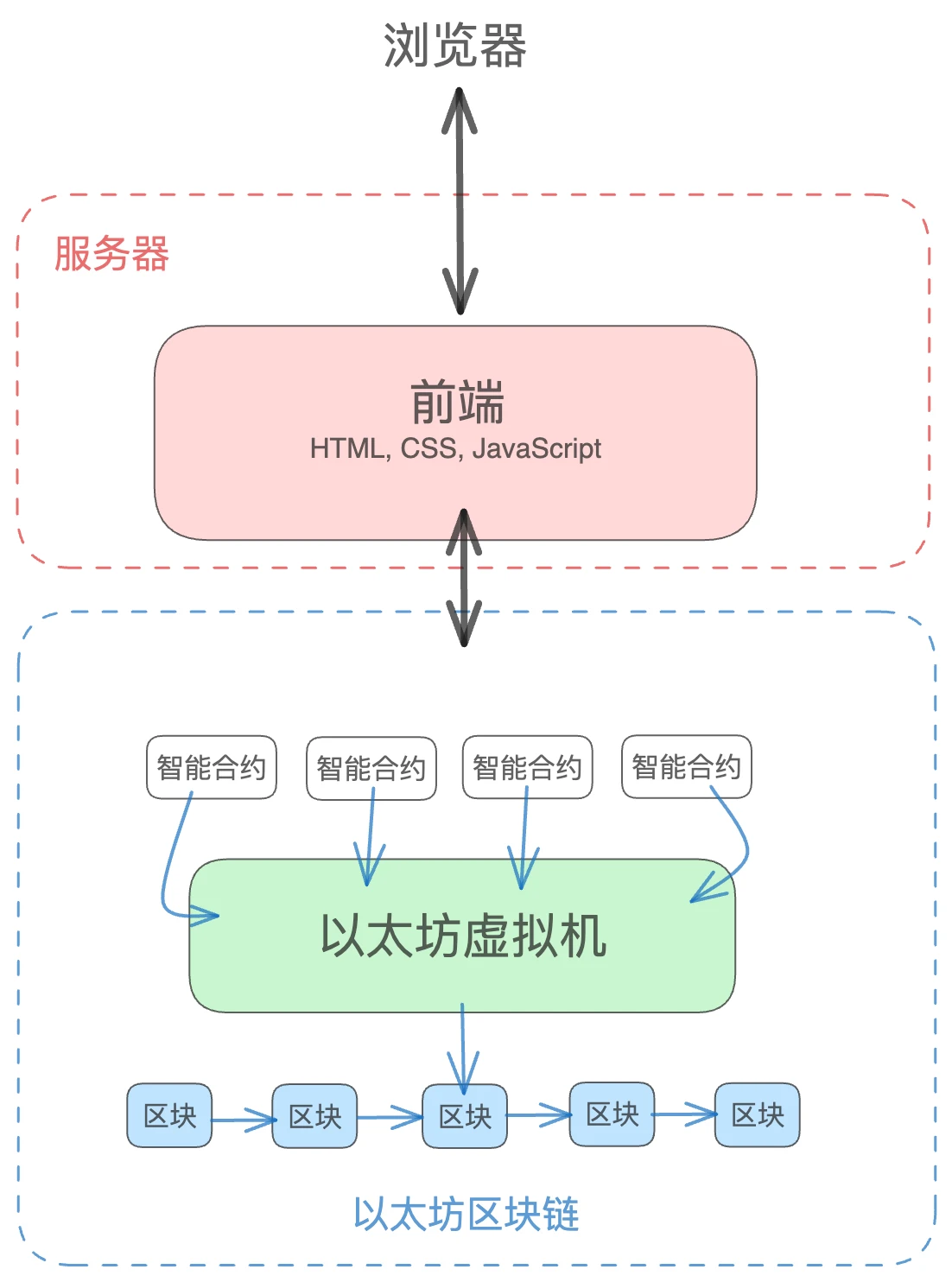
在區塊鏈上構建的 DApp 與傳統應用有着根本的不同,最顯著的區別在於後端和數據庫的角色變化。在這裏,智能合約起到了傳統後端的作用,區塊鏈則替代了傳統數據庫,提供去中心化的數據存儲。智能合約與區塊鏈的密切協作,使得數據的存儲和檢索變得透明且難以篡改。
盡管後端和數據庫的變革頗為深刻,但去中心化應用的前端保持了其傳統角色的連續性。用戶界面依舊是與應用互動的橋梁,用戶的每一個操作,無論是執行交易還是提交數據請求,均通過前端直接傳遞至智能合約。這些智能合約被部署在全球分布式的區塊鏈網絡上,並與之進行實時交互,確保每一筆交易記錄和合約狀態的不變性與公开性。
事實上,前端與智能合約的通信比圖中呈現的要更復雜一些,我們將在後續的內容中展开。
相同:用戶界面开發
基於上述內容,對於有網頁开發經驗的前端工程師而言,用戶界面开發技能是可以遷移的:HTML、CSS 和 JavaScript 這些基本技能在 DApp 开發過程中繼續發揮着至關重要的作用;對於現代前端框架如 React 或 Vue 的熟練掌握,也能夠在構建用戶友好且互動性強的 DApp 界面時顯著提高工作效率和產品質量。
基於透明和信任的原則,很多 DApp 會开源其前端代碼,也方便社區成員參與貢獻和代碼審查,提高應用的質量、安全性和用戶信任度。比如去中心化交易所 Uniswap 的用戶界面倉庫 https://github.com/Uniswap/interface ,完全可以作為开發者提高業務能力的學習資源。
順便一提,筆者近期嘗試使用生成式 AI 輔助开發用戶界面,比較常見的交互方式是上傳設計稿的頁面截圖或是通過自然語言描述想要开發的組件。就個人體驗而言,vercel 开發的 v 0.dev 可以基本解決靜態頁面的內容和布局實現,但如果是希望基於截圖生成代碼,還是不可避免要進行細節的調整。總體而言,生成式 AI 可以在一定程度上提升开發效率。需要注意的是,使用過程中要注意 AI 識別文本內容的准確性,筆者使用過程中偶爾會發現與設計稿不一致的情況。
不同:身份驗證機制和數據讀寫
在 DApp 中,傳統的認證方式如密碼和令牌被錢包連接和數字籤名所取代。這要求前端开發者必須理解用戶的身份認證機制,掌握與錢包交互的技能,以及理解如何從區塊鏈網絡讀取和寫入數據。
錢包技術與用戶身份認證
在 DApp 中,用戶的身份認證和管理方式與傳統網站有着根本的區別。這個過程是通過區塊鏈錢包來實現的,而不是通過傳統的用戶名和密碼,錢包地址在 DApp 中充當用戶的唯一標識符,而且用戶可以使用同一個錢包地址來與多個 DApp 互動。錢包包含了一對關鍵的密鑰:公鑰和私鑰,公鑰(即錢包地址)可以分享給他人以接收資金,而私鑰是保密的,用於籤署交易,證明資金的所有權。
前端开發者會在 DApp 中集成錢包接口,使得應用能夠識別和交互用戶的錢包。當用戶嘗試與 DApp 交互時,他們會被要求通過自己的錢包進行連接。連接錢包通常涉及籤署一條消息,以證明用戶擁有該錢包地址的私鑰。 MetaMask 是最流行的區塊鏈錢包之一,它可以作為瀏覽器插件安裝。通過使用 Ethers.js 這樣的 JavaScript 庫,可以輕松地將 MetaMask 或其他錢包集成到 DApp 中。此外,RainbowKit,Web3 Modal 等工具也提供了易於實施的集成方案,進一步簡化了各類主流錢包的連接過程。
與區塊鏈的數據交互
前端开發者對於使用 fetch 或者 axios 構造並向 API 發送請求的流程應該比較熟悉,但在區塊鏈开發中,特別是在使用類似於 web3.js 或是 Ethers.js 這樣的庫時,需要額外學習一些核心概念。在具體介紹之前,我們先來對比一下 web3.js 或是 Ethers.js 這兩個最常使用的 JavaScript 庫:

總的來說,web3.js 由於其長期存在和廣泛使用,擁有更大的社區和更豐富的資源,而 Ethers.js 則以其現代、輕量級的設計和更簡潔的 API 設計獲得了开發者的喜愛。开發者可以根據自己的項目需求和個人偏好選擇適合的 JavaScript 庫。
provider 和 signer 是兩個前端和區塊鏈交互的核心概念,它們在交互時發揮着不同的作用。
Provider 是一個連接到區塊鏈節點的接口,允許你讀取區塊鏈的數據。它可以被看作是一個查詢窗口,通過它可以獲取區塊鏈的狀態,如账戶余額、交易數據、智能合約的狀態等。
Solidity
// web2:直接向 API 發送 GET 請求
const res = await axios.get('
autolink https://some-api.comautolink
');
// web3:通過 provider 讀取鏈上數據
const provider = ethers.getDefaultProvider('homestead');
const balance = await provider.getBalance("ethers.eth"); // 讀取账戶余額
console.log(余額: ${ethers.utils.formatEther(balance)} ETH); // 單位轉換
Signer 是代表有權進行交易的實體,它擁有發送交易所需的私鑰。簡單來說,當你需要執行一個寫操作,如發送以太幣、執行智能合約方法時,你需要一個 signer。
Solidity
// web2:直接向 API 發送 POST 請求
const res = await axios.post('
autolink https://some-api.com/autolink
', { name: ' Satoshi ' });
// web3:通過 signer 籤署寫操作
const signer = provider.getSigner(); // 獲取 signer
// 構建交易對象,並通過 signer 發送
const tx = await signer.sendTransaction({
to: "0x目標地址",
value: ethers.utils.parseEther("1.0")
});
console.log(交易哈希: ${tx.hash}); // 哈希可以用來在區塊鏈上追蹤交易
除了身份驗證機制和數據讀寫,前端开發者在 DApp 开發中還需要關注區塊鏈的交易模型,包括交易的生命周期、Gas 費用和交易狀態的處理。
學習路线
• 學習區塊鏈和以太坊的基礎知識,了解基本原理
https://ethereum.org/zh/
•學習智能合約基礎(ABI,方法和屬性,事件和日志)
https://docs.soliditylang.org/en/latest/index.html
https://www.wtf.academy/en/solidity-start
•學習錢包和錢包連接機制(provider,signer)
https://docs.ethers.org/v5/api/providers/
https://docs.ethers.org/v5/api/signer/
•創建一個頁面實現錢包連接和錢包地址的展示
https://docs.ethers.org/v5/getting-started/#getting-started--connecting
•創建一個頁面實現與測試網上的合約進行交互
https://docs.ethers.org/v5/api/contract/
•學習 ERC 20 和 ERC 721 代幣的發行流程,包括批准、轉移和鑄造過程
https://ethereum.org/en/developers/docs/standards/tokens/erc-20/
結語
可遷移的用戶界面开發技能,是前端开發者轉行 Web3 的獨特優勢,與此同時,區塊鏈技術的獨有創新又為這一選擇提出了挑战。在這個新興領域,前端开發的作用並不僅僅局限於技術實現,通過創建獨特的、可靠的用戶體驗,前端甚至可以成為價值捕獲的關鍵環節。筆者從一开始被 Web3 的創新敘事吸引,帶着好奇和興趣开始學習,再到後面持續地嘗試和實踐,慢慢才品味到區塊鏈的魅力和它所帶來的變革潛力。希望本文對有興趣嘗試 Web3 領域應用开發的讀者有所啓發。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
星球日報
文章數量
7691粉絲數
0