五分鐘看懂如何構建以太坊gas跟蹤器EIP-1559 Gas Tracker
介紹
2021年8月的倫敦硬分叉帶來了以太坊網絡有史以來最大的一次升級。該分叉實現了EIP-1559;一種被吹捧為優於盲目拍賣模式的gas定價機制。它還引入了以太坊(ETH)貨幣政策的根本性變化,使其至少在短期內成為通貨緊縮貨幣。
在本教程中,我們將構建一個gas跟蹤器,用於跟蹤EIP-1559中gas費用的兩個新組成部分以及最近20個區塊的其他統計數據(如區塊體積)。通過這樣做,我們將實現兩個重要目標:
更深入地理解EIP-1559的工作原理,以及它帶來了哪些改進。
一個功能齊全的gas跟蹤應用程序,檢索最新的區塊數體積和gas費用,按基數和優先費用進行分類。
為了做到這一點,我們將使用Alchemy、Alchemy web3.js庫、Node和React。如果這些單詞對你來說聽起來很陌生,不要擔心,我們將詳細介紹它們!
本教程假設讀者對以太坊上的gas和gas價格如何工作有一個基本的了解。對EIP-1559的初步了解也有幫助,但不是必需的。
EIP-1559快速回顧
EIP-1559給以太坊的gas定價機制帶來了以下變化:
盲目拍賣的gas費現在被兩種費用所取代:基本費和優先費(或礦工小費)。
基本費用由網絡自動確定。如果前一個區塊是滿的,它可以增加到12.5%,如果前一個區塊是空的,它可以減少到12.5%。
礦工的小費由用戶決定,可以根據交易的緊迫性進行調優。
基礎費用是由網絡燒的,以防止礦工人為的淹沒區塊。然而,礦工們可以將小費收入囊中。
除了改善gas價格,EIP-1559還提出了改進措施,以更好地裝備網絡,來應對突發的流量高峯。正如你可能知道的,以太坊中的交易被分組成區塊。在分叉之前,無論流量怎樣,一個區塊只能容納1500萬的gas交易。
隨着升級,區塊大小上限已翻倍至3000萬gas。這樣做是為了更好地應對需求增長時期。然而,預計基礎費用將調整為區塊體積(或區塊使用的gas)平均在50%或1500萬gas左右。
可以通過我們制作的gas跟蹤器實時看到這一切是如何工作的。我們將分兩部分構建這個項目:在第一部分中,我們將編寫一個節點腳本,實時跟蹤交易費用的歷史記錄。在第二部分,我們將利用這個腳本創建一個React應用程序來構建最終的跟蹤器。
第1部分:交易費用歷史記錄腳本
在本節中,我們將編寫一個腳本(在節點中),它將允許我們獲得以太坊網絡上最近20個區塊的gas費的歷史記錄。
步驟0:安裝node和npm

確保在本地計算機上安裝了node和npm(至少是v14或更高版本)。
步驟1:創建一個Alchemy帳戶
為了獲得區塊最新的gas費歷史記錄,我們需要連接到以太坊網絡進行通信。Alchemy是一個區塊鏈开發平臺,它允許我們無需啓動我們自己的節點就可以實現這一點。
步驟2:創建Alchemy應用程序(和API密鑰)

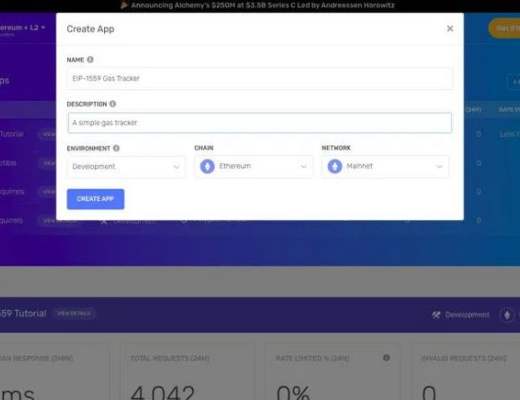
在Alchemy儀表板上創建一個應用程序。鏈設置為以太坊,網絡設置為主網。

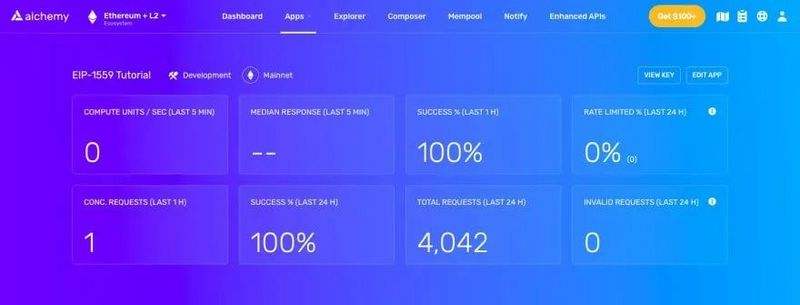
接下來,訪問你的應用程序頁面,點擊View Key。這將打开一個包含應用程序的HTTP和Websocket URL的彈出窗口。在本教程中,我們將使用Websocket URL。
步驟3:創建節點項目並安裝依賴項
現在我們可以开始編寫節點腳本了。讓我們創建一個空的存儲庫並安裝依賴項。對於這個腳本,我們將需要Alchemy web3.js庫。
在你的終端(或命令提示符)上,運行以下命令:
> mkdir gas-tracker-script && cd gas-tracker-script > npm init -y > npm install --save @alch/alchemy-web3 > touch main.js
這將創建一個名為gas tracker-script的存儲庫,其中包含我們需要的所有文件和依賴項。在您喜歡的代碼編輯器中打开此回購。我們將在main.js文件中編寫所有的代碼。
步驟4:使用Alchemy創建一個web3客戶端實例
使用Alchemy web3創建客戶端實例非常簡單。
在main.js文件中,添加以下代碼行:
const { createAlchemyWeb3 } = require("@alch/alchemy-web3");// Using WebSockets
const web3 = createAlchemyWeb3(
"wss://eth-mainnet.alchemyapi.io/v2/<--API KEY-->",
);
確保用應用程序的 websocket URL 替換上面的佔位符。
步驟5:獲取最近20個區塊的歷史記錄
我們想要最近10個區塊的 gas 費用歷史記錄。我們感興趣的數據包括基本費用、優先費用範圍、區塊體積和區塊編號。
幸運的是,Alchemy有一個非常方便的eth_feeHistory,它可以自動返回前面提到的所有數據。
我們需要指定的是我們想要數據的最新區塊,要查看的區塊總數,以及優先費用的百分比範圍。
我們感興趣的是最近的20個區塊以及優先費用的第 25、50 和 75 個百分位感興趣。
web3.eth.getFeeHistory(20, "latest", [25, 50, 75]).then(console.log)
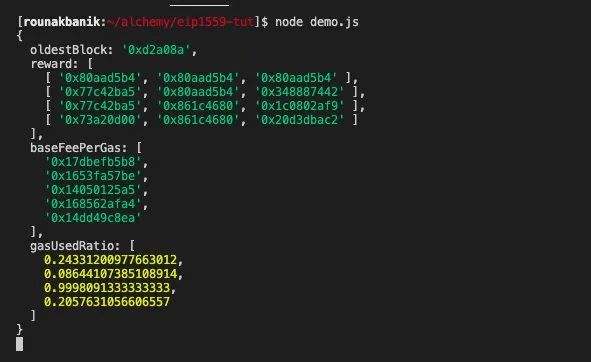
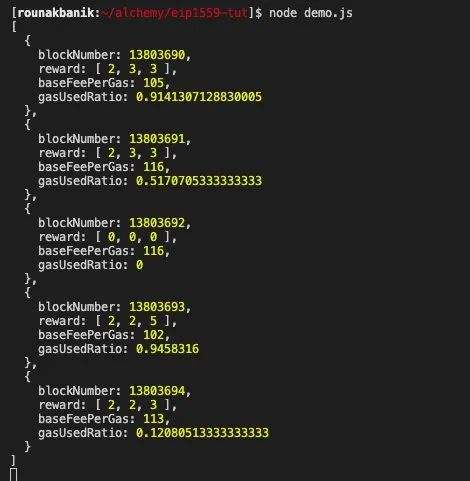
運行這個腳本(使用node main.js)應該會獲取你正在尋找的數據。這裏是一些數據,我在請求5個區塊數據後收到的結果。

步驟6:格式化輸出
我們在第5步中收到的輸出是正確的,但可讀性不強。費用是用十六進制表示的,數據結構使得很難找出哪個數據對應哪個區塊。
讓我們編寫一個小函數,將原始數據轉換為一個字典列表,其中每個字典將包含特定區塊上的數據。該函數還將所有以wei表示的十六進制gas值轉換為以Gwei表示的十進制數。
const formatOutput = (data, numBlocks) => { let blocks = []
for (let i = 0; i < numBlocks; i++) {
blocks.push({
blockNumber: Number(data.oldestBlock) + i,
reward: data.reward[i].map(r => Math.round(Number(r) / 10 ** 9)),
baseFeePerGas: Math.round(Number(data.baseFeePerGas[i]) / 10 ** 9),
gasUsedRatio: data.gasUsedRatio[i],
})
}
return blocks;
最後,讓我們將此函數用作feeHistory。
const numBlocks = 5;web3.eth.getFeeHistory(numBlocks, "latest", [25, 50, 75]).then((data) => {
const blocks = formatOutput(data, numBlocks);
console.log(blocks);
});
運行這個版本的腳本應該會產生如下格式的輸出:

步驟7:訂閱最新的block header
以太坊區塊鏈大約每15秒新增一個區塊。因此,理想情況下,我們希望訂閱正在添加的區塊的事件,並更新我們的交易歷史,這樣它總是顯示最近20個區塊的數據。
讓我們在訂閱事件回調中嵌套getFeeHistory功能。
let subscription = web3.eth.subscribe('newBlockHeaders');subscription.on("data", () => {
web3.eth.getFeeHistory(numBlocks, "latest", [25, 50, 75]).then((data) => {
const blocks = formatOutput(data, numBlocks);
console.log(blocks);
});
});
現在運行main.js腳本將每15秒左右輸出一批最新的數據。如果你已經走了這么遠,恭喜你!你現在有了一個功能齊全的gas跟蹤器。
第2部分:React應用程序

在上一節中,我們編寫了一個腳本,每次向以太坊主網添加一個新區塊時,它都會檢索最近20個區塊的費用歷史記錄。
在本節中,我們將構建一個小型React應用程序,將這些數據從終端傳輸到瀏覽器。除了費用交易歷史,我們還將顯示過去20個區塊的平均gas費用和區塊體積。
步驟1:初始化React項目並安裝依賴項
執行如下命令:
> npx create-react-app gas-tracker-frontend > cd gas-tracker-frontend
這將創建一個示例React項目。除了react依賴項之外,我們還需要安裝上一節中的Alchemy web3庫。
> npm install --save @alch/alchemy-web3
步驟2:填充App.js文件
我們所有的邏輯都將駐留在App.js文件中。復制以下內容到上述文件。
import './App.css';
import { useEffect, useState } from 'react';
import { createAlchemyWeb3 } from '@alch/alchemy-web3';const NUM_BLOCKS = 20;function App() { const [blockHistory, setBlockHistory] = useState(null);
const [avgGas, setAvgGas] = useState(null);
const [avgBlockVolume, setAvgBlockVolume] = useState(null); const formatOutput = (data) => { let avgGasFee = 0;
let avgFill = 0;
let blocks = []; for (let i = 0; i < NUM_BLOCKS; i++) { avgGasFee = avgGasFee + Number(data.reward[i][1]) + Number(data.baseFeePerGas[i])
avgFill = avgFill + Math.round(data.gasUsedRatio[i] * 100); blocks.push({
blockNumber: Number(data.oldestBlock) + i,
reward: data.reward[i].map(r => Math.round(Number(r) / 10 ** 9)),
baseFeePerGas: Math.round(Number(data.baseFeePerGas[i]) / 10 ** 9),
gasUsedRatio: Math.round(data.gasUsedRatio[i] * 100),
})
} avgGasFee = avgGasFee / NUM_BLOCKS;
avgGasFee = Math.round(avgGasFee / 10 ** 9) avgFill = avgFill / NUM_BLOCKS;
return [blocks, avgGasFee, avgFill];
} useEffect(() => { const web3 = createAlchemyWeb3(
"wss://eth-mainnet.alchemyapi.io/v2/<--API KEY-->",
); let subscription = web3.eth.subscribe('newBlockHeaders'); subscription.on('data', () => {
web3.eth.getFeeHistory(NUM_BLOCKS, "latest", [25, 50, 75]).then((feeHistory) => {
const [blocks, avgGasFee, avgFill] = formatOutput(feeHistory, NUM_BLOCKS);
setBlockHistory(blocks);
setAvgGas(avgGasFee);
setAvgBlockVolume(avgFill);
});
}); return () => {
web3.eth.clearSubscriptions();
}
}, [])
return (
EIP-1559 Gas Tracker
{!blockHistory &&
Data is loading...
}{avgGas && avgBlockVolume &&
{avgGas} Gwei | {avgBlockVolume}% Volume
}{blockHistory &&
{blockHistory.map(block => {
return (
)
})}
| Block Number | Base Fee | Reward (25%) | Reward (50%) | Reward (75%) | Gas Used |
|---|---|---|---|---|---|
| {block.blockNumber} | {block.baseFeePerGas} | {block.reward[0]} | {block.reward[1]} | {block.reward[2]} | {block.gasUsedRatio}% |
);
}export default App;
因為這不是一門React課程,所以我們不打算深入研究React特有的部分。但是你應該能夠觀察到,我們所做的只是像我們在腳本中所做的那樣檢索費用歷史記錄並以 HTML 表格的形式輸出它。
我們使用的唯一附加邏輯是計算20個區塊的平均gas價格和平均區塊體積,這是一項微不足道的任務。
(可選)步驟3:添加一些樣式
你可以在App.css文件中添加一些基本的樣式,如下所示:
.main-container {
text-align: center;
}table {
border-collapse: collapse;
margin: 20px auto;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}thead {
background: linear-gradient(267.45deg,#05d5ff -34.23%,#53f 99.39%);
color: white;
padding: 10px;
}th {
font-size: 18px;
padding: 15px;}tbody > tr {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 0px;
padding: 15px;
}td {
padding: 6px;
}.gas {
color: #4299E1;
}.vol {
color: #4C51BF;
步驟4:將應用程序部署到localhost
我們都完成了。通過運行查看你的應用程序:
npm start
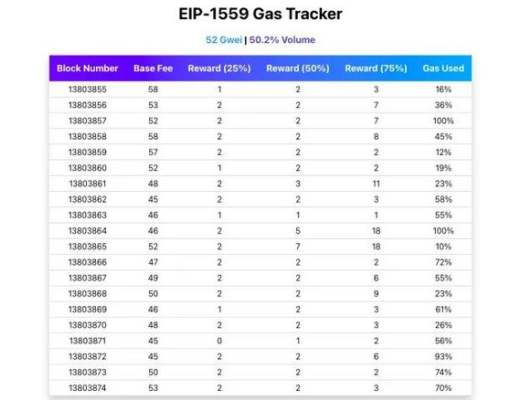
這是應用程序應該看起來的樣子:

恭喜你!你做了一個功能齊全的gas追蹤應用。
分析
讓我們回過頭來分析一下上面的數據。以下是我們可以觀察到的EIP-1559實現的直接結果。
基本費用不會在每個區塊之間波動很大。事實上,它最大的增減幅度是12.5%。
在大多數情況下,優先費只佔總費用的一小部分。
區塊體積傾向於波動,但平均區塊體積徘徊在50%左右。
數據似乎表明,在這個模型中,gas費用的可預測性要高得多。由於每個人都要支付相同的基本費用和優先費用,在大多數情況下,優先費用只佔總費用的一小部分,所以大多數交易最終不會為gas支付過高的費用。因此,這個樣本數據表明,EIP-1559已經成功實現了它的目標;更可預測的gas價格,更少的gas超額支付。
結論
在本文中,我們已經討論了很多內容。通過從頭構建EIP-1559的gas跟蹤器,我希望大家能夠理解並欣賞它給以太坊交易帶來的改進。
我還希望大家已經很好地掌握了如何使用Alchemy、它的API和web3.js庫。關於它的功能和提供的產品,我們僅僅觸及了表面。我強烈建議,當你开始構建下一個偉大的dapp時,你應該深入挖掘他們的文檔。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
7月23:Mt. Gox 比特幣錢包在市場緊縮的情況下轉移了價值 28.2 億美元的 BTC
7月23:Mt. Gox 比特幣錢包在市場緊縮的情況下轉移了價值 28.2 億美元的 BTC一個引...
悅盈:比特幣68000的空完美落地反彈繼續看跌 以太坊破前高看回撤
一個人的自律中,藏着無限的可能性,你自律的程度,決定着你人生的高度。 人生沒有近路可走,但你走的每...

評論