一個示例來解釋EIP-712
EIP-712是一種更高級、更安全的交易籤名方法。我們可以在Uniswap V2的Periphery 合約中看到EIP-712的實現。
但對於EIP-712卻很難被我們普通人所理解,本文就是根據一個示例來具體體驗EIP-712,以達到對其的更好理解。
在GitHub中有許多文章和示例解釋和展示了如何使用EIP-712,但在理解它作為一個整體是如何工作的以及前端代碼和智能合約是如何關聯的方面有很多困難。這是EIP712的一個示例(不是解釋)。先決條件和使用的版本。
Solidity基礎知識
npm 7.19.1
節點 16.2.0
Metamask 9.8.4
truffle 5.4.0
EIP-712
EIP-712是一種更高級、更安全的交易籤名方法。使用該標准不僅可以籤署交易並且可以驗證籤名,而且可以將數據與籤名一起傳遞到智能合約中,並且可以根據該數據驗證籤名以了解籤名者是否是實際發送該籤名的人要在交易中調用的數據。
EIP-712提出了數據的標准結構和從結構化消息生成散列的定義過程。然後使用此散列生成籤名。通過這種方式,為發送交易生成的籤名與為驗證身份或任何其他目的生成的籤名之間就有了明顯的區別。EIP-712草案將籤名方案背後的動機表述為:
提高鏈上使用的鏈下消息籤名的可用性。我們看到越來越多的人採用鏈下消息籤名,因為它節省了gas,減少了區塊鏈上的交易數量。
EIP-712是類型化結構化數據的哈希和籤名的標准,而不僅僅是字節字符串。它包括一個
編碼函數正確性的理論框架,
與solid結構相似並兼容的結構化數據規範,
安全哈希算法用於這些結構的實例,
在可籤名消息集中安全包含這些實例,
一個可擴展的域分離機制,
新的RPC調用eth_signTypedData,
EVM中哈希算法的優化實現。
EIP-712的實現可以在Uniswap V2的Periphery 合約中看到,它通過許可移除流動性,最終調用Uniswap V2 Core中的方法來完成這一操作。
前端的籤名被傳遞給Periphery 中的方法,籤名被用來代表Core中使用該方法的用戶批准Router合約。
示例代碼
我們的示例將使用EIP-721提案用數據(地址、storedData的值和截止日期)籤署交易,這些數據用於更改合約中變量的值。
如果籤名和散列給出了籤署人的地址,並且沒有超過截止日期,則更改storedData的值。
這是一個無用的例子,但理解了它將確保您可以在其他地方使用該標准。正確使用 EIP-712 是創建一個 ERC20 許可證,就像 Uniswap 團隊所做的那樣。
步驟1
繼續克隆 truffle 的react box。
我們將根據需要簡單地調整和添加代碼,以使EIP-712正常工作。
步驟2
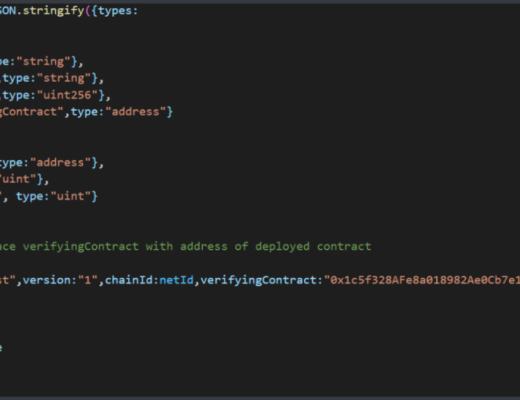
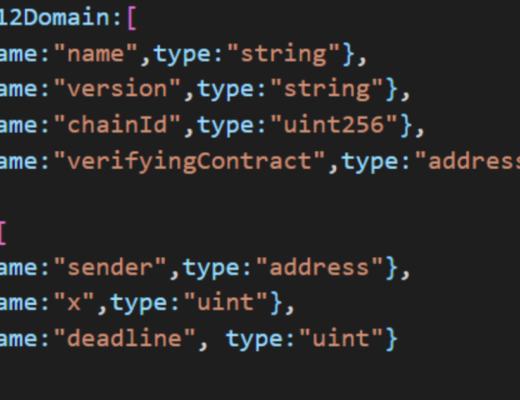
數據是EIP-712中最關鍵的部分。這些要籤名的數據必須符合預定義的格式。它必須有一個EIP712Domain和要籤名的數據(在我們的示例中設置)。兩者的組合將被籤名並發送給智能合約進行驗證。
在EIP-712下籤名的每個數據必須有一個EIP712Domain和另一個數據。這兩者的結構可以是任何東西,但必須在JS代碼和SC代碼上相同。
當使用該提案時,EIP712Domain的結構是一個被廣泛接受的標准。

EIP-712 數據標准
EIP712Domain有一些參數,這些參數指定在哪個網絡和哪個特定合約上將用於驗證籤名。另一份具有相同代碼的合同將無法驗證該籤名。
步驟3
讓我們添加一個按鈕,當單擊該按鈕時,將彈出元掩碼,使用eth_signTypedData_v3方法對數據進行籤名。
步驟4
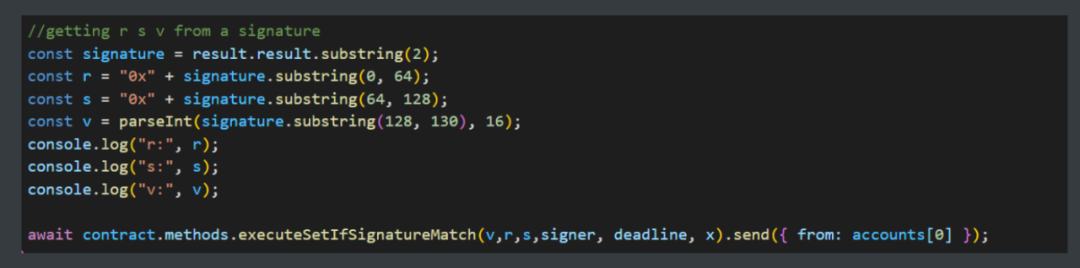
一旦籤署了上面定義的數據使用eth_signTypedData_v3方法我們得到了籤名和籤名分割成其r, s,和v組件並將其發送到智能合約將使用ercrecover這些參數和數據哈希恢復籤名者的公鑰。

拆分籤名
步驟5
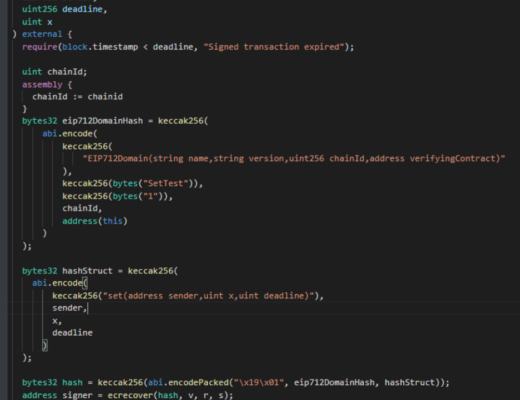
編寫智能合約。
就像我們定義了包含EIPdomain和要籤名的數據的JS代碼一樣,智能合約也需要兩個變量來表示每個EIPdomain的散列數據和我們的數據(在本例中是設置數據)。

使用 ercrecover
在UI端,我們對數據進行籤名,並將r、s和v發送給智能合約。
上面的代碼做了兩件事,首先它散列數據並生成它們的散列。接下來,它使用該數據的散列(在SC中稱為散列)和籤名,使用ercrecover方法生成籤名者的公鑰。
上面顯示的數據的兩個kecak哈希值應該類似於在out JS代碼中定義的數據結構。如果兩者不同,則無法恢復籤名者的地址。

籤名數據的結構
步驟6
將infura中的助記符添加到truffle-config.js文件(第3行),並指定部署者的地址(第18行)。上面的例子使用了rinkeby testnet,但是任何測試都可以使用,並查看truffle文檔來部署到其他測試網。
然後部署合同。部署後復制simplestorage的地址,替換為verifyingContract下app.js第76行的地址。

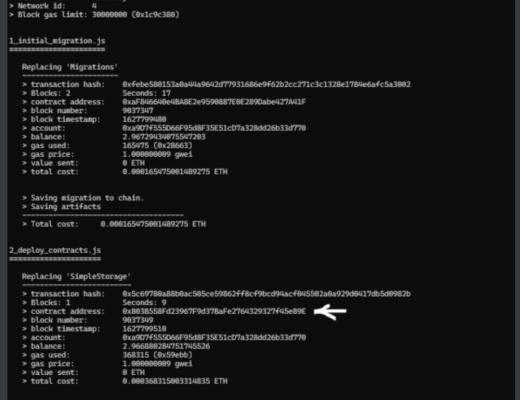
部署代碼片段
步驟7
進入client目錄,運行npm run start啓動react應用。
按下' Press to sign '按鈕,然後在元掩碼彈出的籤名請求上籤名。接下來,確認交易以設置智能合約上的值。
交易完成後,刷新webapp以查看所反映的變化。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
KuCoin Ventures: 鏈上交易平臺激战正酣,有人失守,有人逆勢上位
撰文: Oasis、Mia、 Claude,KuCoin Ventures 來源:KuCoin V...
下周必關注|新一期非農數據公布;OKX將推出支付錢包(4.28-5.4)
下周重點預告 4 月 29 日 Hyperliquid 擬於 4 月 30 日後調整手續費體系,引...

評論